
Быстро — не значит неряшливо или на скорую руку. Быстро — значит тратя на макет ровно столько времени, сколько нужно. Если макет делается долго, то, скорее всего, проблема в процессе создания.
На скорость сильно влияет алгоритм, которым пользуется дизайнер. Если алгоритм плохой или не отработан, то на макет уходят часы, даже если с навыком вёрстки все хорошо.
Плохой алгоритм
1. Бегло почитаем текст от заказчика.
2. Пойдём на Беханс и Пинтерест за референсами, вернёмся через 40 минут с понравившимся рефом.
3. Перебираем шрифты для заголовка, найдём похожий по настроению.
4. Подберём цвет для стильной кляксы как в рефе.
5. Настраиваем размер полей — меняем верхнее поле на 10 пикселей, еще на 5, теперь назад на 10.
6. Может, Антикву в заголовок?
7. …
Проблема такого процесса в том, что если через час после начала работы дизайнера спросить про макет, то ему будет нечего показать: на листе только один заголовок и концептуальное синее пятно, как на афише рефа. Времени прошло много, а макета нет. При таких условиях с дизайнером работать сложно, да и дизайнеру не в кайф: давят срок и ощущение собственной беспомощности.
Расскажу один из алгоритмов вёрстки, которому я учу на курсе. Допустим, что нам нужно сделать макет баннера на сайт.
Базовый алгоритм: текст → чб скелет → черновик стиля → медитация.
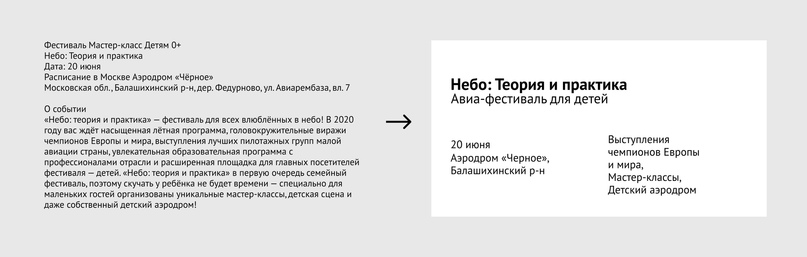
1. Текст. В первую очередь нужно вычистить из текста всё лишнее и оставить только пользу для зрителя. Нам нужно меньше слов, больше смысла — мы не текстом разговариваем, а дизайном. Результат этапа: отжатый текст.

Исходя из текста, мы примерно поймем, что за компоновка макета может быть, и перейдём к скелету.
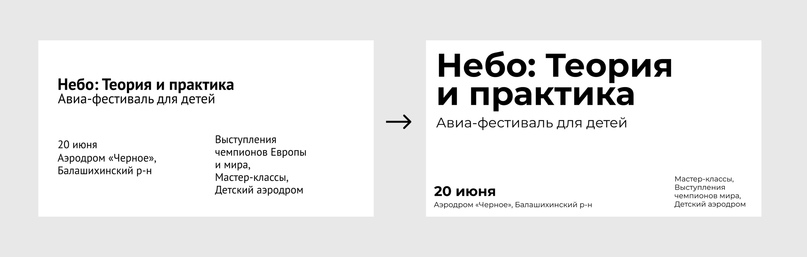
2. Скелет. Берём белый лист, гарнитуру шрифта и работаем с контрастами. Выстраиваем логику сканирования: расставляем акценты в макете на ключевых точках, остальное делаем мелким. Завёрстываем макет в чб до состояния «плакатно». Оставляем место под картинку.

Теперь у нас уже есть макет, который работает и выглядит хорошо, но не оригинален. Мы примерно понимаем, какой формы и пропорций картинка сюда подойдет и какой шрифт.
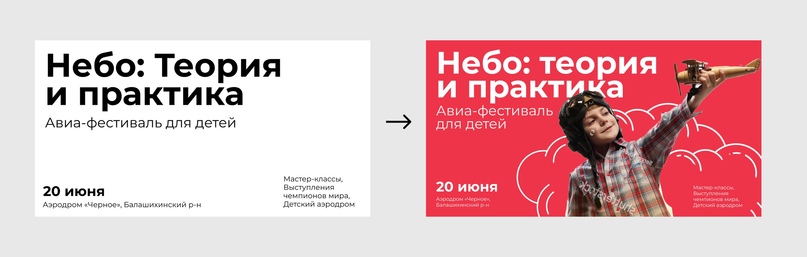
3. Черновик стиля. Только теперь мы идём на Бехансы, Майфонтсы или просто таскаем синие круги по листу. Мы теперь точно знаем, что у нас будет в макете, какое примерно размещение подойдет и сколько у нас контента. Теперь грубо примеряем стиль к скелету. Перебираем варианты: синим или красным напишем, гротеск или антиква.
Например, я решил, что макет будет красным, нашел паренька с самолетом, а в качестве стиля использовал рисованные облака.

Важно на этой стадии не заигрываться в пиксели, т.к. есть большой шанс, что макет уйдет в корзину — вырезаем грубо, грубо рисуем, ничего страшного, если где-то будут кривые отступы. Главное, чтобы было понятно общее визуальное решение. В таком виде согласовываем макет с арт-диром / заказчиком и переходим к следующему шагу.
4. Медитация. «Тюним» макет: вырезаем изображения и рисуем графику на чистовую, выставляем всё по сетке, если нужно, вымеряем соотношения и пропорции. Двигаем модуль влево на 5px, потом назад. Можем тут просидеть над макетом часами. Совершенству нет предела есть предел — дедлайн, но во сколько бы он ни пришел, наш макет уже готов. В макете, который я сделал выше, можно только обтравить паренька на чистовую и отдать макет в работу.
С опытом первые два пункта делаются очень быстро, и ты сразу начинаешь мыслить черновиком стиля: ты прочитал текст и понял примерно, что за макет будет в финале. Но пока опыт небольшой, лучше не ломиться в картинки. Начинающие дизайнеры пропускаю скелет и пытаются найти стиль и медитировать одновременно, а это очень сложно.
У каждого этапа своя польза
При работе с текстом мы увидим, какой информации нам не хватает, чтобы донести посыл, что сказано плохо или неясно: можем отправить текст на доработку заказчику или предложить свой вариант.
Делая скелет, мы выстраиваем логику сканирования, чтобы за 1–2 секунды человек без контекста понимал, про что макет, и получал всю необходимую информацию. Начинающему тут можно очень быстро показать скелет знакомому и спросить, о чём он — если ответит правильно, значит, со скелетом всё ок.
Черновик стиля покажет, во что одеть скелет, чтобы макет был интересным, привлекал внимание, дружил с атмосферой сайта и нравился заказчику.
На медитации мы наводим порядок и полируем макет.
На каждом этапе мы можем проверить макет и вернуть его назад ровно на один шаг. Слабый скелет — вернись к тексту и сделай скелет заново. Не понравился стиль арт-диру — возвращаемся к скелету, берём другой стиль.
Это подход к вёрстке по прогрессивному джепегу: на каждой стадии ваш макет готов, только прожарка разная.
Алгоритм кажется очень простым, но когда я веду тренировки, вижу, что начинающие дизайнеры, даже зная его, им не пользуются. Потому что думают, что дизайн — это последние два пункта, и надеются на то, что, когда найдем стиль, дальше всё само сложится. Но чаще наоборот — стиль нашли, долго его применяли к своему макету, а потом оказалось, что всё не так на уровне логики и нужно заново переделывать.

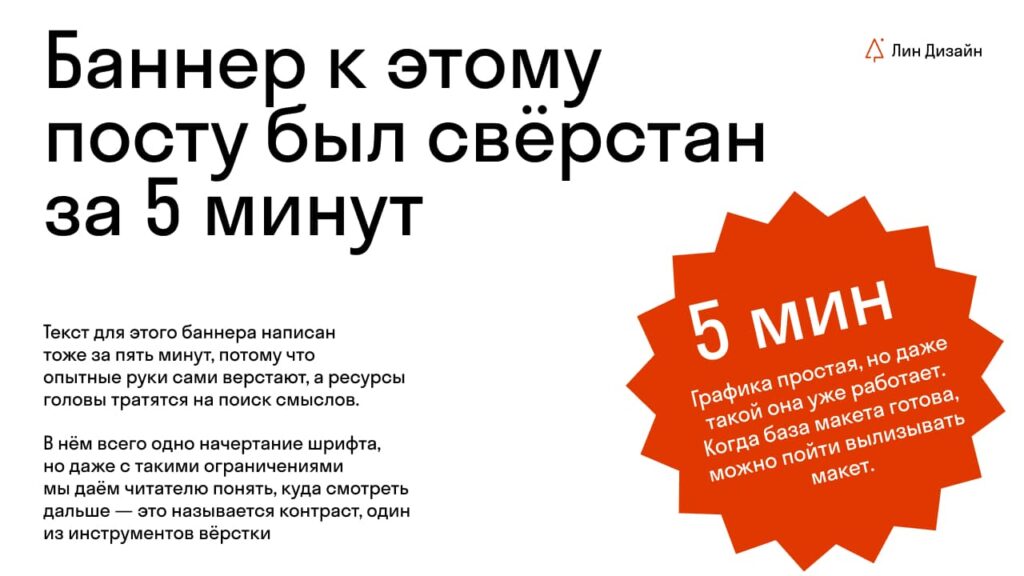
Для примера возьмём баннер этой статьи
Первый этап — скелет. За 5 минут собираем основу с логикой и содержанием. С этим уже можно пойти к клиенту, согласовывать формулировки, но если отнесём так, то получится обсудить только их. Поэтому лучше принести ещё и примерку стиля.

Следующий этап примерка стиля. Здесь нам тоже не нужно выравнивать пиксели. Тратим пять минут, грубо набрасываем графику, подбираем шрифты, и можно идти к клиенту обсуждать стиль и содержание:

После согласования останется только доработать замечания и подготовить к публикации: выровнять, согласовать шрифты, добавить деталей и почистить графику.