
💢 Текст должен читаться
Текст, предназначенный для чтения, должен читаться легко и быстро. Всегда. Никакой стиль, фон, креатив не имеют права ему мешать.
💢 Эстетика макета
Как ни крути, дизайнер работает на поле эстетики — на результат нашей работы смотрят люди и получают удовольствие. Каким бы логичным и правильным не был макет, если он эстетически плох — дизайнер не справился с работой. При этом, если в макете только эстетика, то дизайнер так же не справился с задачей.
Да, эстетика субъективна — каждый человек в разном видит красивое. У дизайнера требования к эстетике должны быть сильно выше, чем у обычного зрителя или заказчика, тогда работа сдается проще, даже если это простое объявление или интерфейс входа в мобильное приложение.
Эстетику сложнее оценить с точки зрения логики. Иногда я смотрю на работу и понимаю, что формально в ней все правильно, но визуально это посредственно и скучно. А бывает наоборот — с первого взгляда работа влюбляет в себя, начинаешь копаться и понимаешь, что все «не правильно», и логика сломана и дизайн запутанный.
Изучать дизайн-макеты под углом эстетики можно так же как людей: одни внешне очень красивы и стильны, а при общении — пустота и скука. Другие интересные собеседники, но внешним видом отталкивают. И есть те, кто и внешне выглядят интересно, и при разговоре удивляют и интересуют.
В начале пути дизайнеру стоит смотреть на старших коллег, пытаться понять что для них круто, а что нет. Носить свои работы старшим и анализировать их отклик. Эстетику сложно тренировать через логику. Логикой можно только заставить свой глаз смотреть и изучать, а не просто проходить мимо. Можно заставить себя изучать внимательно работы художников, изучая каждую деталь. Или поразбираться в архитектуре, авиастроении или моде. Это называется насмотренность. Чем больше мозг через глаза получает визуальной пищи, тем он натренированнее, и ему уже тяжелее смотреть на скучные пропорции, слабые цветовые сочетания.
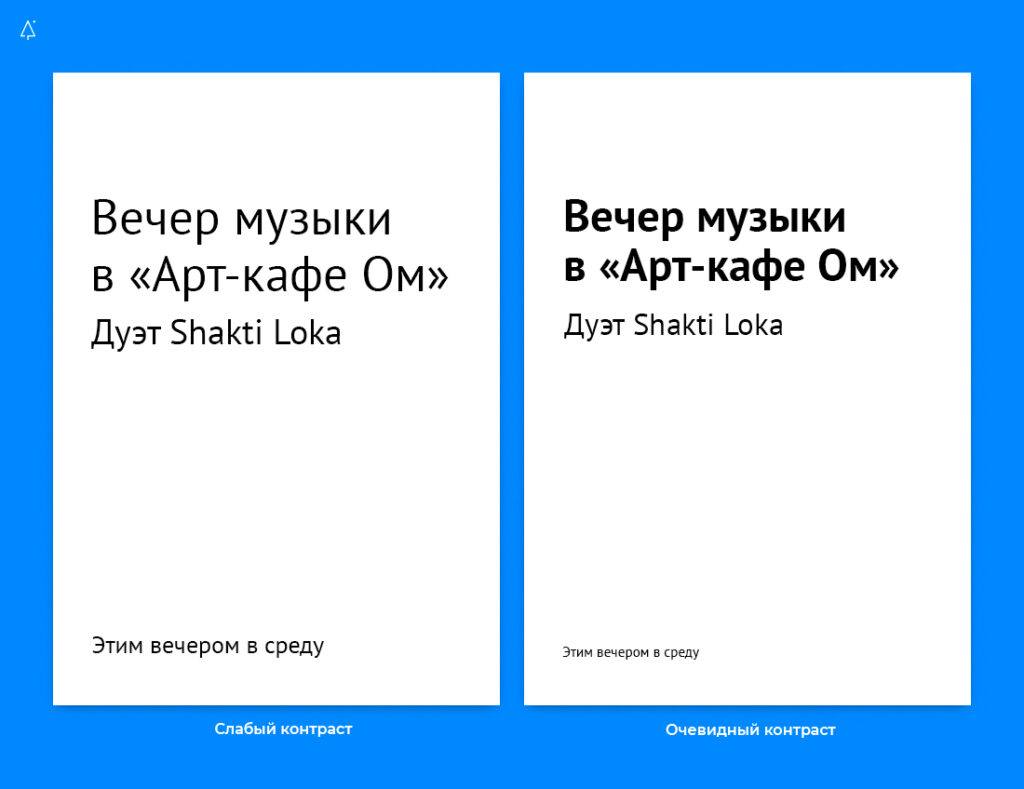
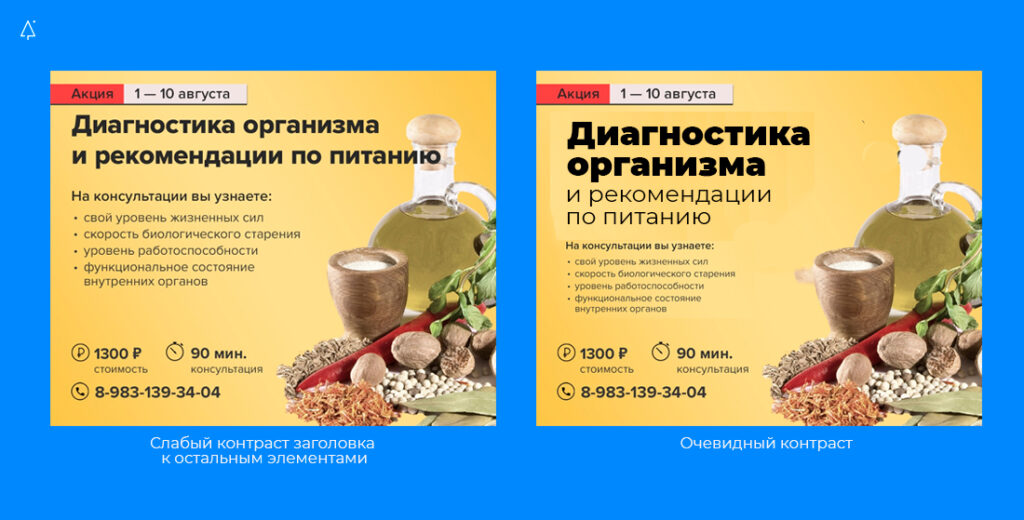
💢 Недостаточный контраст
Суть ошибки: дизайнер делает элементы разными, но почти одинаковыми.
Контраст достигается за счет очевидной разницы. Чаще всего дизайнер делает почти одинаковые шрифты.


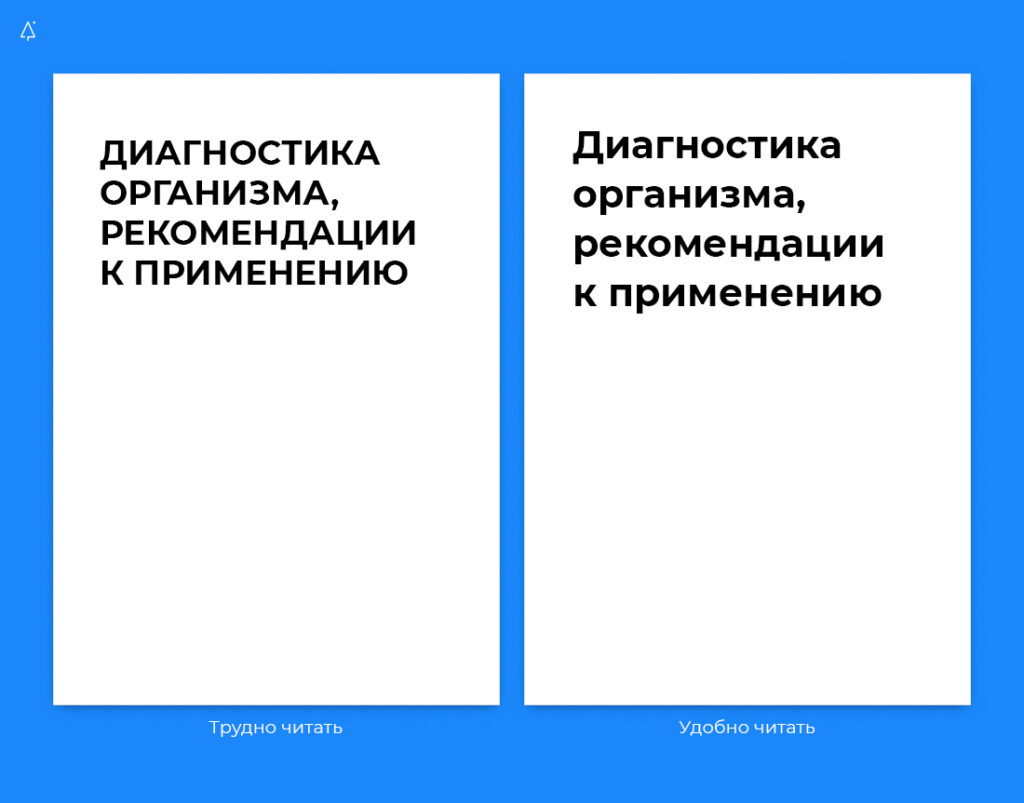
💢 Умерьте «капс»
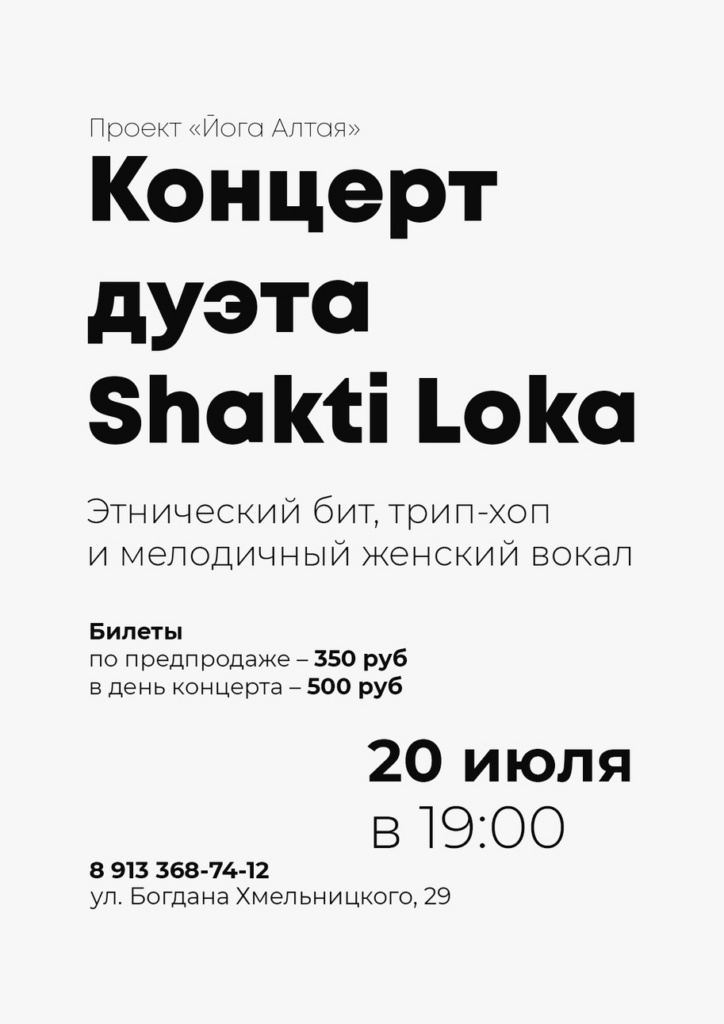
Суть ошибки: дизайнер обильно использует набор заглавными буквами. В результате текст труднее читать.

Если в тексте больше пары слов, то не используйте набор заглавными буквами. Особенно если у вас несколько строк текста.
Если набираете слово капсом, то разряжайте.
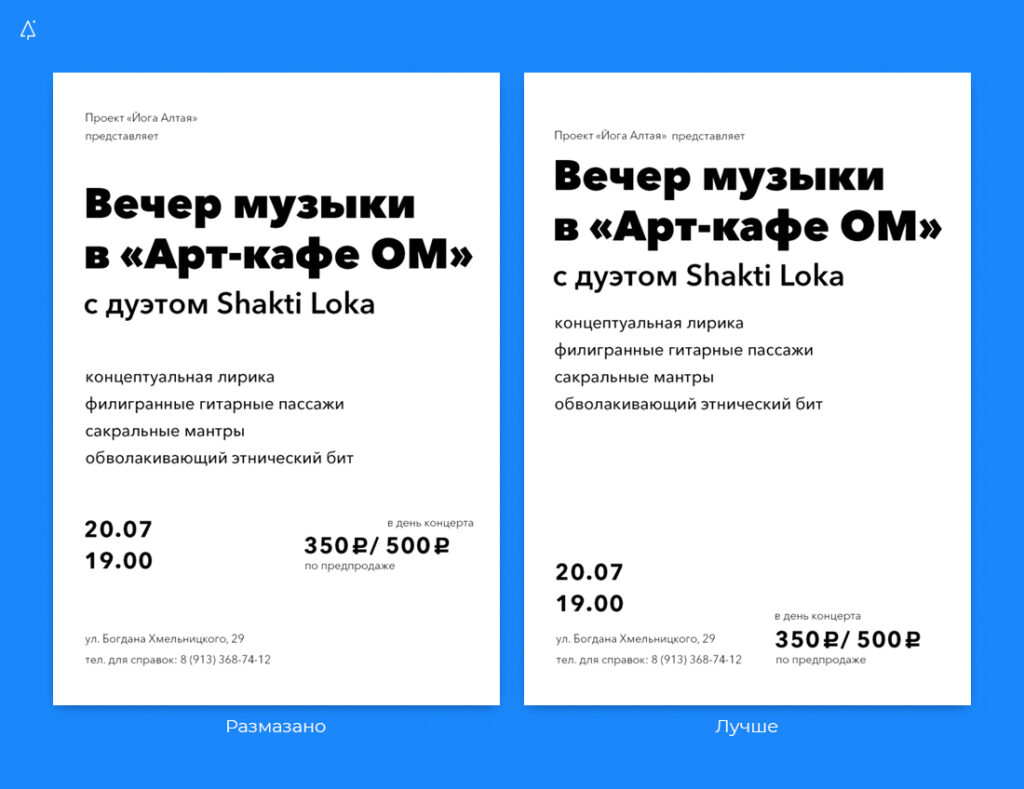
💢 Размазано
Суть ошибки: дизайнер равномерно распределяет контент по листу. В результате макет разваливается и кажется что в нём много информации и нет структуры.
Как исправить: собрать информацию в модули, между которыми будет очевидно большой отступ.

💢 Неинформативно
Любой макет имеет макро и микро уровни сканирования информации. Макро — когда зритель смотрит на макет с дальнего расстояния или очень быстро. Микро — когда зритель внимательно изучает макет вблизи.
Когда мы говорим про низкую информативность на макро уровне, это значит что зритель видит очень мало информации, и можно явно что-то еще вытащить на передний план.
Чтобы вытащить информацию на передний план, нужно воспользоваться приемом расслоить.
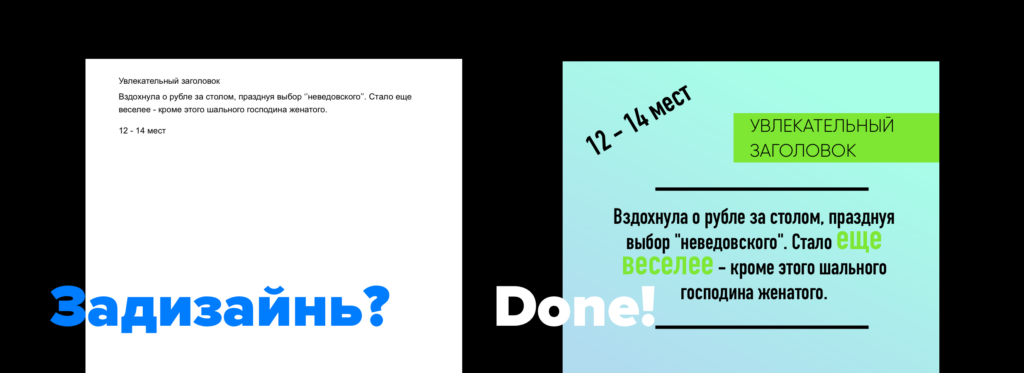
💢 Много дизайна
Суть ошибки: дизайнер увлёкся креативными ходами и потерял логику.
Когда к дизайнеру-любителю приносят текст, и просят сделать макет, он фокусируется на «красиво и интересно». Он выбирает шрифт, отличный от «стандартного», поворачивает текст на 45°, добавляет плашки и паттерны. Дизайнер думает, что это главное в работе.

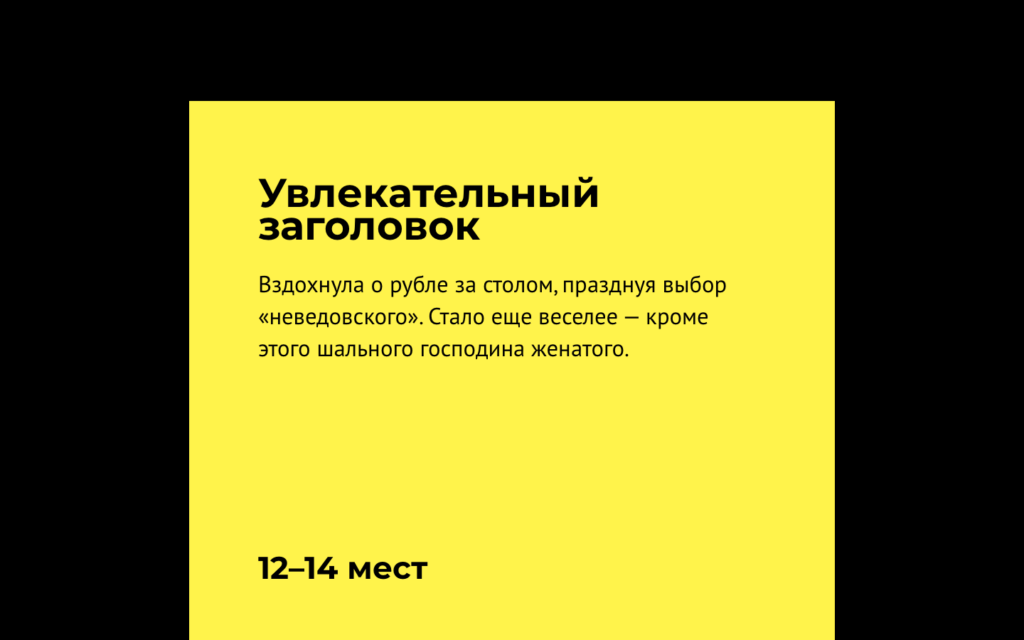
За графикой скрывается неумение верстать. Когда умеешь верстать, не боишься сделать так:

Задача дизайнера сделать так, чтобы читать текст было удобно: использовать хорошие наборные шрифты, настроить отношения кегля, длины строки и интерлиньяжа, и выделить заголовки с помощью контраста и т.д. В этом списке отсутствуют понятия: оригинальная идея, интересное расположение, эмоциональный шрифт, концептуальная задумка.
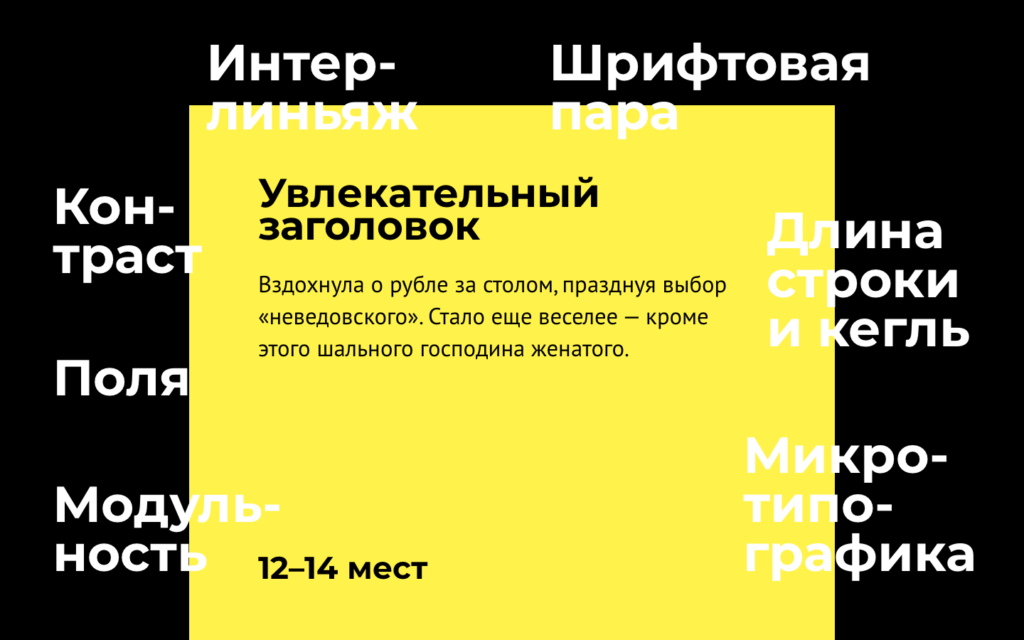
Чтобы получился такой макет нужно знать, например, это:

Что делать, если в макете нашли «много дизайна»
— Исключите из макета графику, цвета и нестандартные шрифты.
— Возьмите белый лист.
— Возьмите черный наборный шрифт с несколькими начертаниями. Например, PT Sans, он бесплатный и хороший.
И теперь верстайте макеты с этими ограничения до тех пор, пока не услышите от артдира — свёрстано хорошо. Разберитесь как работает выключка текста, зачем нужны начертания и как не размазывать контент по макету.
Но макет будет скучным…
Это заблуждение. Хорошо сверстанный макет смотрится самодостаточно и крепко. Любитель всегда переживает, что если не сделает оригинальных ходов, то никто не заметит что он работал.
💢 Нет полей
Суть ошибки: нет воздуха по сторонам макета.

Иногда макет можно улучшить одним движением — добавить полей.
Когда мы верстаем, мы собираем элементы в прямоугольную конструкцию, показываем что они связаны друг с другом осями и т.д. Но если нет полей, то глаз не видит этот прямоугольник, а видит разрозненные элементы. Все потому что внутренние отношения, больше внешних.
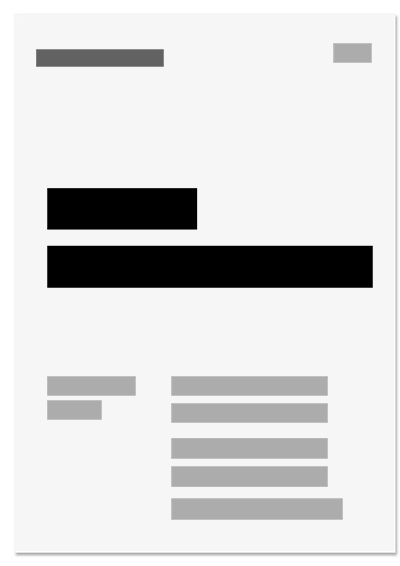
Дизайнер собрал все элементы примерно в такой прямоугольник:

Но так как поля маленькие, глаз их воспринимает так:

Стоит этому макету добавить поля, как он задышит.
Потому что теперь мы видим единую конструкцию:

Когда вы освоите поля можно сознательно добиваться эффекта тесноты — хороший приём, если применять его осознанно. Но всегда видно, когда это получилось случайно.
💢 Расслоить
«Расслоить модуль» — значит вытянуть в модуле один из элементов на первый план, а остальное увести на второй. Разберемся зачем это нужно.
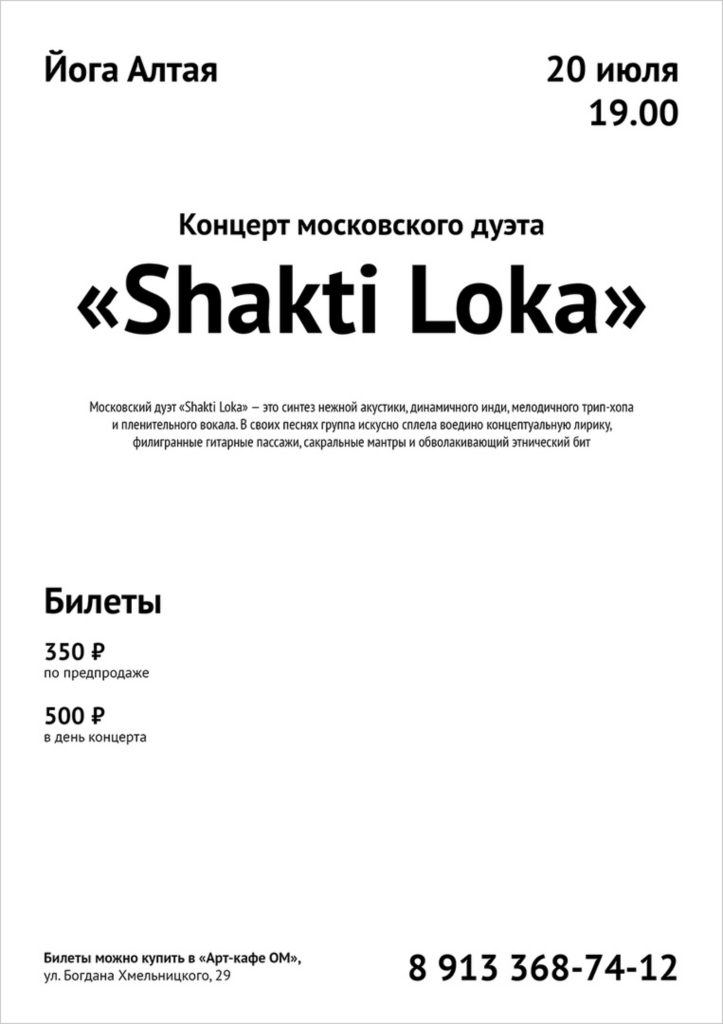
Если скомкать несколько текстовых блоков, то глаз видит большой серый прямоугольник текста. Сканировать макет становится тяжелее.Посмотрим на нижний блок с билетами, датами и телефоном:

Общее восприятие макета такое:

Снизу мы видим однородную серую массу текста. Хотя в нем есть разные размеры шрифтов.
Но есть правило: если элементы не отличаются весом, то они одинаковые. Даже если у них разный размер или разные шрифты.
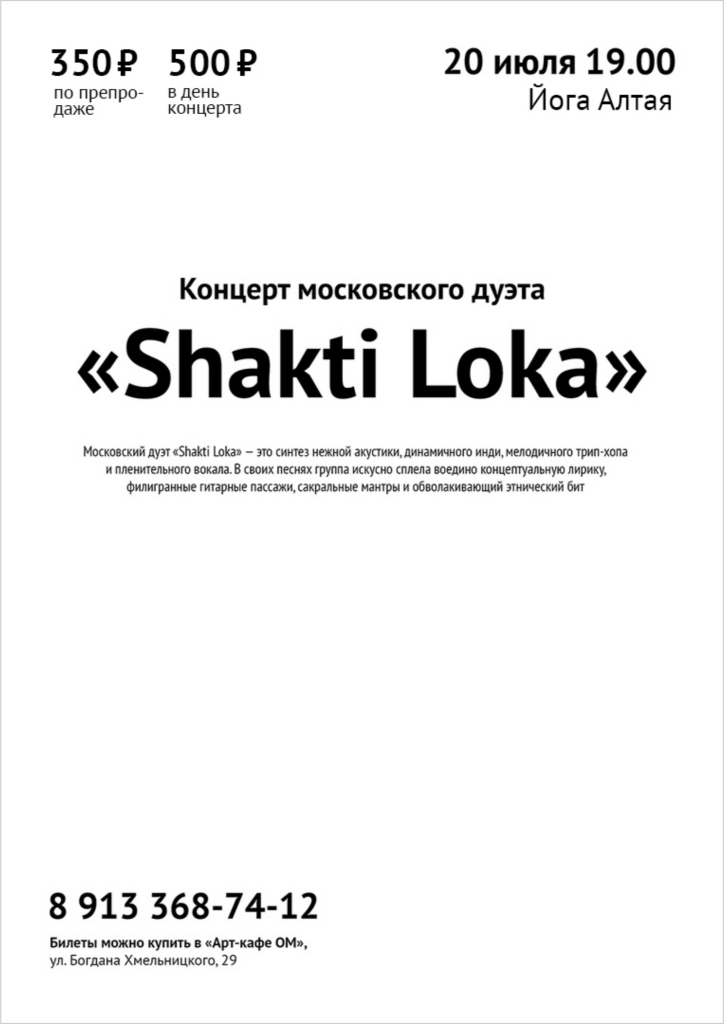
Сделаем заголовки и телефон тяжелее остальных — они выделятся и глаз будет цепляться за них, а блок перестанет смотреться серой массой.

💢 Скомкай
Суть ошибки: дизайнер создает пять модулей там, где можно обойтись двумя.
Как исправить: скомкать несколько модулей в один.
Чем меньше отдельных сущностей в макете, тем его проще сканировать. Поэтому хорошо комкать информацию в группы — модули.

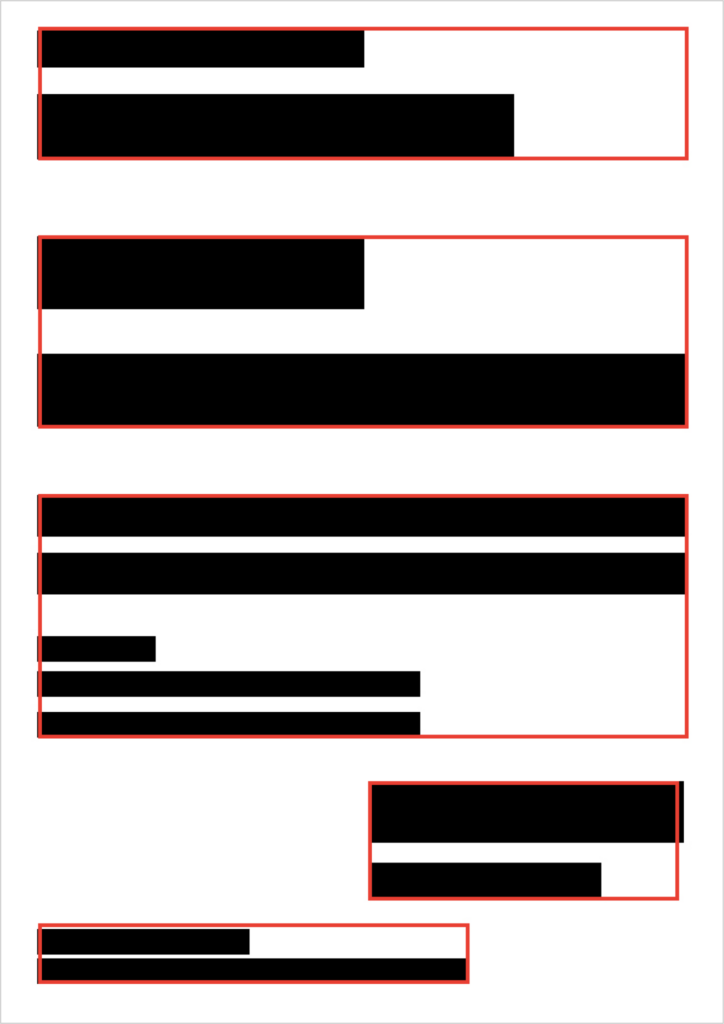
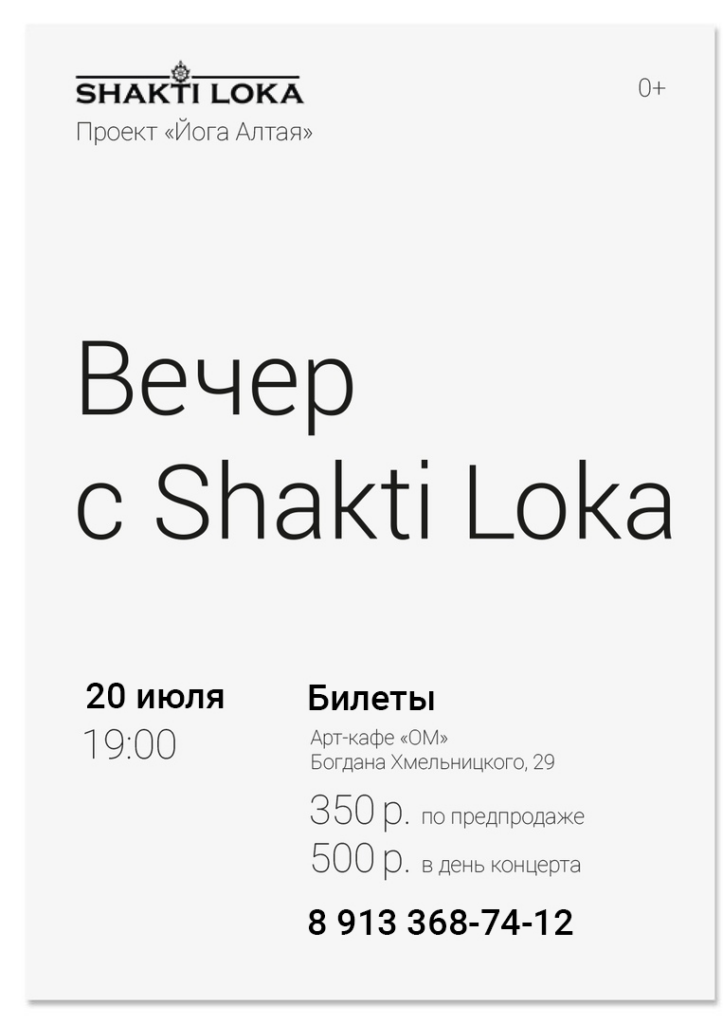
Дизайнер слышит, что хорошо ставить информацию в углы. И делает так:

Информация стоит по углам — хорошо, но углов всего четыре, и билетам не осталось места. Если скомкать, то билетам тоже найдется место в углу.
Телефон скомкали с адресом, название проекта — со временем. Теперь информацию проще сканировать. Осталось четыре точки вместо шести, в каждой из них есть короткий заголовок и дополнительная информация.

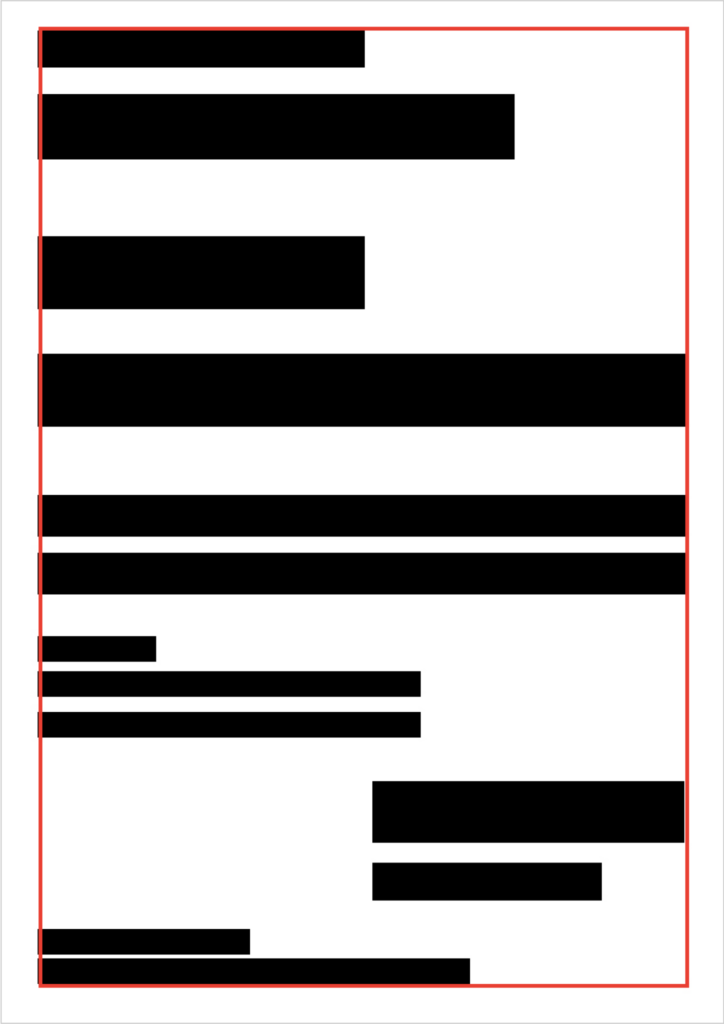
💢 Стремись к прямоугольнику
Когда мы приводим блок текста к проямоугольнику, текст становится спокойнее.
Посмотрите на первый разворот. Абзацы в нём не дружат друг с другом. Своим рваным правым краем они создают ощущение неряшливости, столбцы не получается склеить друг с другом. В этом макете есть ещё куча других проблем, но если исправить равный край, вёрстка уже станет крепче.